Understanding Visual Testing & Using Imagium


Imagium
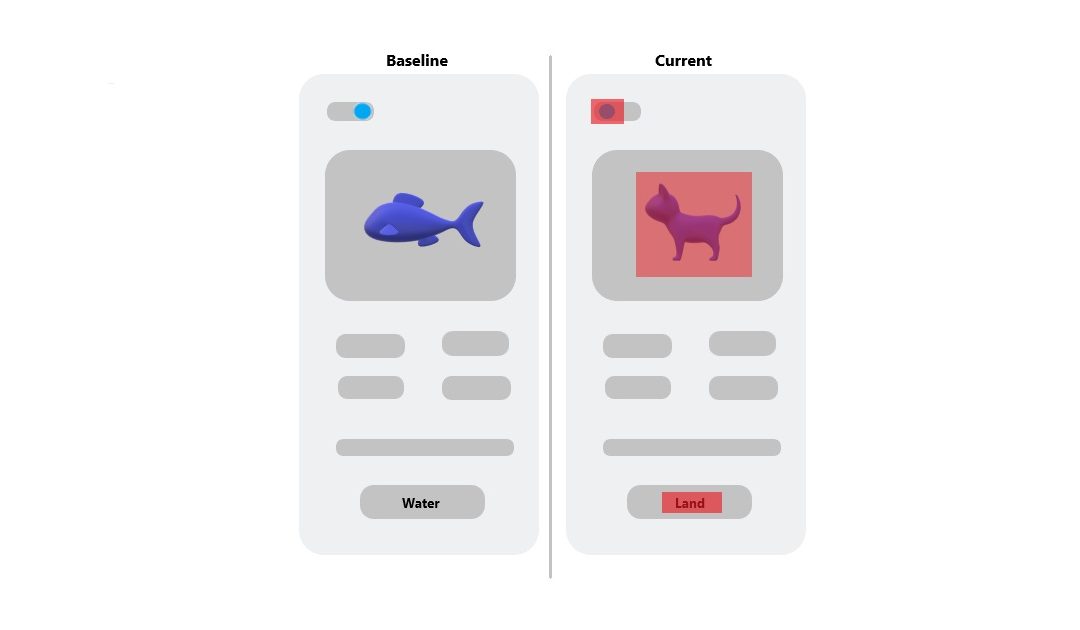
Visual testing
However, given the variety of devices, screen sizes, and browsers, maintaining visual consistency can be challenging. Manual visual testing is time-consuming and prone to errors, which is why tools like Imagium have become essential.
Why Choose Imagium for Visual Testing?
Automated Visual Comparisons: Imagium automates the process of detecting visual discrepancies, significantly reducing the time and effort required compared to manual testing
Cross-Platform Consistency: With Imagium, you can easily ensure that your application’s visual appearance is consistent across different environments, browsers, and devices
Enhanced Collaboration: Imagium offers features that facilitate teamwork, such as sharing visual findings and collaborating on fixing visual defects.
Efficient Regression Testing: It helps in quickly identifying if new code changes have adversely affected the existing UI, a crucial aspect of regression testing
Precision in Detection: Imagium’s advanced algorithms can detect even the slightest visual anomalies that might be missed during manual inspection.
Seamless Integration: Imagium can be integrated into existing development and testing workflows, making visual testing a seamless part of your software development lifecycle
Scalability and Speed: Imagium is designed to handle a large array of test cases efficiently, making it faster and more scalable than manual testing
Historical Tracking: The tool provides historical data on the UI changes, helping teams understand the evolution of their application’s visual aspects
Here are Top features that sets Imagium apart in this race:
Detailed Reporting: Imagium provides comprehensive reports that give insights into the visual aspects of your application, helping teams make informed decisions.
Live Snapshots: Capture live snapshots of your application, providing real-time visibility into its current state.
Instant Status Updates: Get immediate feedback on the visual state of your application, facilitating prompt responses to any issues.
Tagging for Easy Sorting: Tag specific tests or issues for easier organization and retrieval, enhancing the efficiency of the testing process.
Negative Visual Testing: Assert required visual changes effectively, ensuring that intended modifications are correctly implemented.
Exclusion of Specific UI Regions: Ability to exclude certain regions from the UI and API in testing, focusing on the most relevant areas.
Smart Auto Exclude: This feature saves significant effort by automatically ignoring changes that match certain criteria, streamlining the testing process.